Факторы, влияющие на скорость работы сайтов: результаты нашего исследования
Почему скорость загрузки сайтов так важна и как она влияет на конверсию и продажи? Мы озаботились этим вопросом и провели собственное исследование.
Почему мы озадачились вопросом скорости сайта
Буквально за несколько лет работа над увеличением конверсии на сайте стала основным приоритетом в работе интернет-магазинов. Мы стали много говорить о том, как изменить дизайн страниц и навигационных элементов таким образом, чтобы направить посетителей в нужную сторону, склонить к определенным действиям, облегчить процесс заказа, убедить в безопасности и надежности интернет-магазина. Т.е. как правило, мы подходим к увеличению конверсии через улучшение юзабилити и более качественный контент на сайте.
В числе последних тенденций – увеличение конверсии через улучшение сервиса. Это и бесплатная доставка/примерка вещей, и удобство оплаты, и даже онлайн-покупка в кредит.
В то же время, есть крайне важный фактор, влияющий на конверсию, о котором мы все знаем, но редко обсуждаем. Это скорость отображения страниц магазина с точки зрения посетителя. От быстрой загрузки страниц выигрывают все – и посетители, и бизнес. Клиенты получают удовольствие при работе с быстрым сайтом, а бизнес получает больше заказов.

Любопытно, что этими вопросами исследователи задались задолго до появления веб-интерфейсов в современном понимании. Еще в 1968 году было установлено, что время реакции интерфейса сильно влияет на восприятие. Условно выделяют три ключевые точки: 0,1 сек, 1 сек, 10 сек.
Интерфейс, реагирующий со скоростью 0,1 секунды воспринимается человеком как мгновенный и естественный. Задержка в 1 секунду достаточна для прерывания свободного потока мыслей пользователя, даже если он ожидает, что такая задержка произойдет. Задержка в 10 секунд считается критической, поскольку столь долгое ожидание вынуждает пользователя отвлекаться от интерфейса в поисках более интересного и продуктивного занятия на время загрузки. В случае столь длительных задержек пользователя обязательно нужно информировать о ходе операции. Обычно эту роль играют анимированные часы, строка состояния или прогресс-бар, как при копировании файлов или загрузке видеороликов.
Более того, поисковые системы учитывают скорость отображения страниц сайта при ранжировании, поскольку отвечают перед пользователем за качество поиска. Выдавая быстрые сайты вместо медленных, поисковая система решает свою основную задачу: повышает удовлетворенность посетителя найденными результатами. Таким образом, трудно переоценить влияние скорости работы интернет-магазина (первичной загрузки сайта и открытия новых страниц в процессе навигации) на конверсию и как следствие на успешность онлайн-бизнеса.
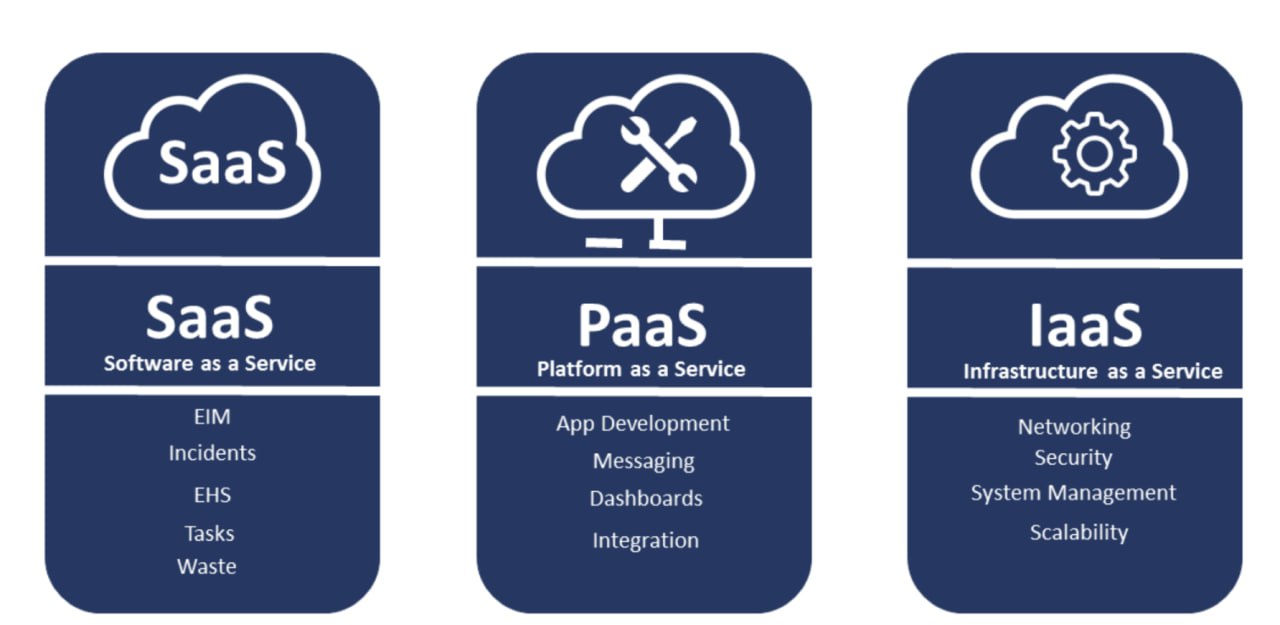
 Средняя скорость загрузки в интернете, по данным Google на апрель 2012 года: около 3 секунд для десктопов и почти 5 секунд для мобильных устройств. И если бы исследование было проведено повторно, эти показатели наверняка уже сократились и требования к скорости загрузки страниц сайта вырос по состоянию на 2017 год.
Средняя скорость загрузки в интернете, по данным Google на апрель 2012 года: около 3 секунд для десктопов и почти 5 секунд для мобильных устройств. И если бы исследование было проведено повторно, эти показатели наверняка уже сократились и требования к скорости загрузки страниц сайта вырос по состоянию на 2017 год.
Хорошо, но как нам теперь быть с этим знанием? У нас есть интернет-магазин, как понять, достаточно ли он быстр? Как его ускорить, после того как выявлена проверка скорости загрузки? Что сделать, чтобы страницы загружались быстрее? Да и вообще нужно ли увеличивать скорость загрузки сайтов или она в норме?
Мы занимаемся проблемами эффективной работы сайтов в интернете почти 10 лет. Однако однажды посмотрев на ситуацию под другим углом, не с точки зрения владельца интернет-магазина или хостинг-провайдера, а со стороны посетителя, мы осознали, что на самом деле нам неизвестно, как ускорить отображение страниц в браузере пользователя. Ведь это куда более сложно смоделировать и оценить, чем привычное техническое "страница была создана за 0,37 сек." Создана-то она была, хорошо, а как долго она загружалась и отображалась у пользователя? Как провести такой тест и анализ скорости загрузки с учетом скорости интернета посетителя?
С этого началось наше масштабное исследование по ускорению загрузки сайта.
Испытуемый стенд
 Прежде всего, перед нами встал вопрос: "Как измерять?" Ответ был найден достаточно быстро: современные браузеры, поддерживающие спецификации W3C, позволяют фиксировать время и очередность выполнения загрузки страницы и ее содержимого. Этим уже пользуется Google Analytics для сбора данных о времени полной загрузки страниц сайта. Тем не менее, проверять скорость загрузки с локальной машины не совсем правильно, т.к. появляется слишком много факторов, влияющих на результат такого измерения. Поэтому для проведения замеров были выбраны сервисы WebPageTest.org (оригинальный международный сервис) и SiteSpeed.ru (наш аналог, выдающий более человеческие рекомендации).
Прежде всего, перед нами встал вопрос: "Как измерять?" Ответ был найден достаточно быстро: современные браузеры, поддерживающие спецификации W3C, позволяют фиксировать время и очередность выполнения загрузки страницы и ее содержимого. Этим уже пользуется Google Analytics для сбора данных о времени полной загрузки страниц сайта. Тем не менее, проверять скорость загрузки с локальной машины не совсем правильно, т.к. появляется слишком много факторов, влияющих на результат такого измерения. Поэтому для проведения замеров были выбраны сервисы WebPageTest.org (оригинальный международный сервис) и SiteSpeed.ru (наш аналог, выдающий более человеческие рекомендации).
Для проведения испытаний мы выбрали типовой виртуальный сервер по самому популярному у клиентов тарифному плану Сервер без забот VPS (S). Виртуальный сервер оснащен 1,5 Гб оперативной памяти, 2 ядрами по 1ГГц и быстрой дисковой подсистемой на базе SAS-дисков, объединенных в RAID10
На сервере была установлена панель управления Parallels Plesk Panel 12.5 Web Admin. В качестве тестируемого сайта мы решили использовать стандартный интернет-магазин мебели, включенный в коробочную версию CMS 1С-Битрикс: Управление сайтом (редакция Малый бизнес).
Ход исследования
 В качестве отправной точки мы использовали не настроенный виртуальный сервер с панелью и сайтом, установленными "как есть". При 0 посетителей время полной загрузки главной страницы магазина составило 2,8 сек. Понятно, что измерения без нагрузки от посетителей выглядят недостоверно и мы решили нагрузить интернет-магазин. Для создания нагрузки мы попробовали использовать Loadimpact.com, однако этот сервис нам не подошел ввиду невозможности полностью имитировать поведение пользователей на сайте. Пришлось написать собственный нагрузочный скрипт, загружающий страницы сайта целиком, аналогично настоящим браузерам.
В качестве отправной точки мы использовали не настроенный виртуальный сервер с панелью и сайтом, установленными "как есть". При 0 посетителей время полной загрузки главной страницы магазина составило 2,8 сек. Понятно, что измерения без нагрузки от посетителей выглядят недостоверно и мы решили нагрузить интернет-магазин. Для создания нагрузки мы попробовали использовать Loadimpact.com, однако этот сервис нам не подошел ввиду невозможности полностью имитировать поведение пользователей на сайте. Пришлось написать собственный нагрузочный скрипт, загружающий страницы сайта целиком, аналогично настоящим браузерам.
Итак, мы постепенно увеличивали количество одновременных посетителей и наблюдали за тем, как изменяется скорость загрузки страницы. Первое значимое изменение времени загрузки проявилось при 50 одновременных посетителях: тест показал 3,1 сек, что на 10% больше, чем время загрузки при 0 посетителей.
 Дальнейшее увеличение нагрузки показало, что замедление отображения страниц происходит лавинообразно. Уже при 60 посетителях время загрузки составило 4,5 сек! Это в 1,5 раза больше, чем при предыдущем измерении. А при 70 в ответах сервера стали появляться ошибки, он выбрал свои лимиты по процессорной мощности и оперативной памяти. Время загрузки превысило 13 секунд.
Дальнейшее увеличение нагрузки показало, что замедление отображения страниц происходит лавинообразно. Уже при 60 посетителях время загрузки составило 4,5 сек! Это в 1,5 раза больше, чем при предыдущем измерении. А при 70 в ответах сервера стали появляться ошибки, он выбрал свои лимиты по процессорной мощности и оперативной памяти. Время загрузки превысило 13 секунд.
Таким образом, мы выделили 4 ключевые точки для последующих измерений: 0, 50, 60 и 70 одновременных посетителей. Каждую новую конфигурацию мы тестировали в этих 4 точках.
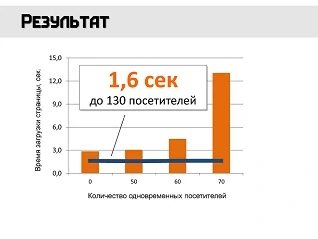
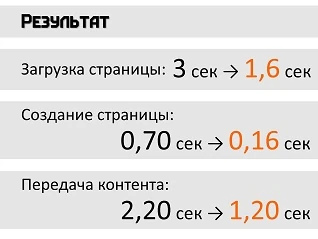
После всех испытаний мы выявили идеальную конфигурацию, при которой время загрузки сайта сократилось до 1,6 секунды. При этом результат сохранялся и при 50, и при 70 посетителях. В поисках верхнего предела мы продолжили нагружать магазин посетителями. Время загрузки существенно увеличилось лишь при 130 посетителях на сайте. Для нас это означает, что новая конфигурация не только позволяет интернет-магазину загружаться быстрее, но и экономит серверные ресурсы, увеличивает пиковую нагрузку, которую может выдержать сайт на одном и том же виртуальном сервере с одними и теми же ресурсами.
Выводы
В результате исследования мы смогли выделить основные факторы, влияющие на скорость загрузки сайта и реализовать их на практике. Таким образом, мы получили набор серверных настроек и конфигураций, которые мы внедряем на наших виртуальных серверах, чтобы обеспечить клиентам максимальную производительность и сделать загрузку сайтов по-настоящему быстрой.
Кроме того, мы скомбинировали факторы, дали численную оценку их влияния и преобразовали их в конкретные рекомендации владельцам сайтов по ускорению загрузки страниц. Соответствующие рекомендации доступны через бесплатный сервис SiteSpeed.ru в полном PDF-отчете. Проверить сайт и выявить узкие места еще никогда не было так просто!